Google Fonts
2021年10月25日


みなさんこんにちは。
ケミストのWeb担当みやのです。
「Web」記事では、これまでに得たWebに関する知識を記録として残していきたいと思います。
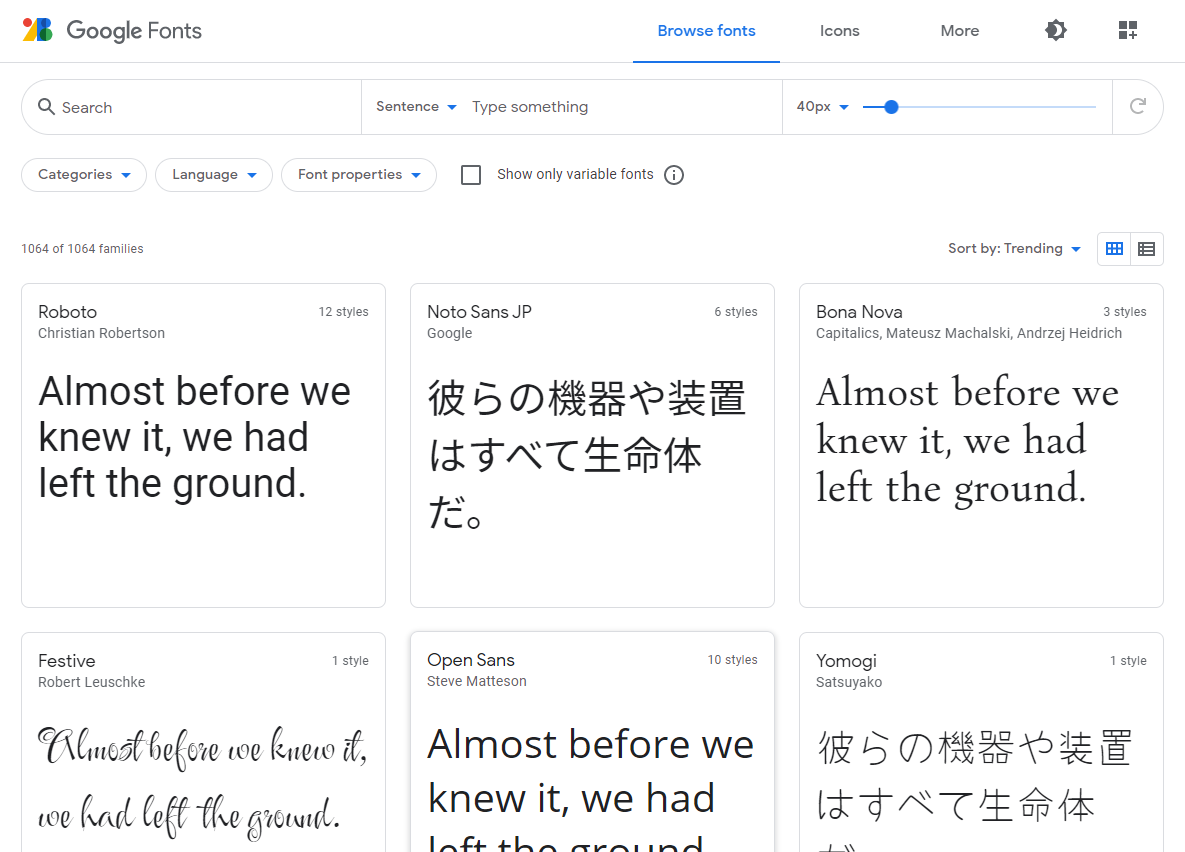
今回は「Google Fonts」についてです。そんなことより左上のハンバーガーが気になるぅ
Google Fontsとは
Google Fontsは、Googleが無料で提供しているWebフォントです。
Webフォントとは、ネットワーク上からフォントデータを読み込んでサイトに表示させるしくみです。
これにより異なるデバイスでも同じフォントで表示させることが可能になりました。
使い方

① Google Fontsにアクセス
② フォントを選ぶ
③ 使いたいスタイル(太さや斜体)の+Select this styleをクリック
④ 右上のを押すと出てくるSelected familyの中のUse on the webにある<link>のコードをコピーしてヘッダー内に貼り付ける
⑤ CSSで設定をする
カテゴリー
| Serif | セリフとは文字の端っこにある小さな飾りのこと 和文でいう明朝体のようなもの |
|---|---|
| Sans Serif | サンセリフ=「セリフのない」という意味のフランス語 和文でいうゴシック体のようなもの |
| Display | 装飾用のオシャレなフォント |
| Handwriting | 手書き風 |
| Monospace | 文字の幅が均等 |
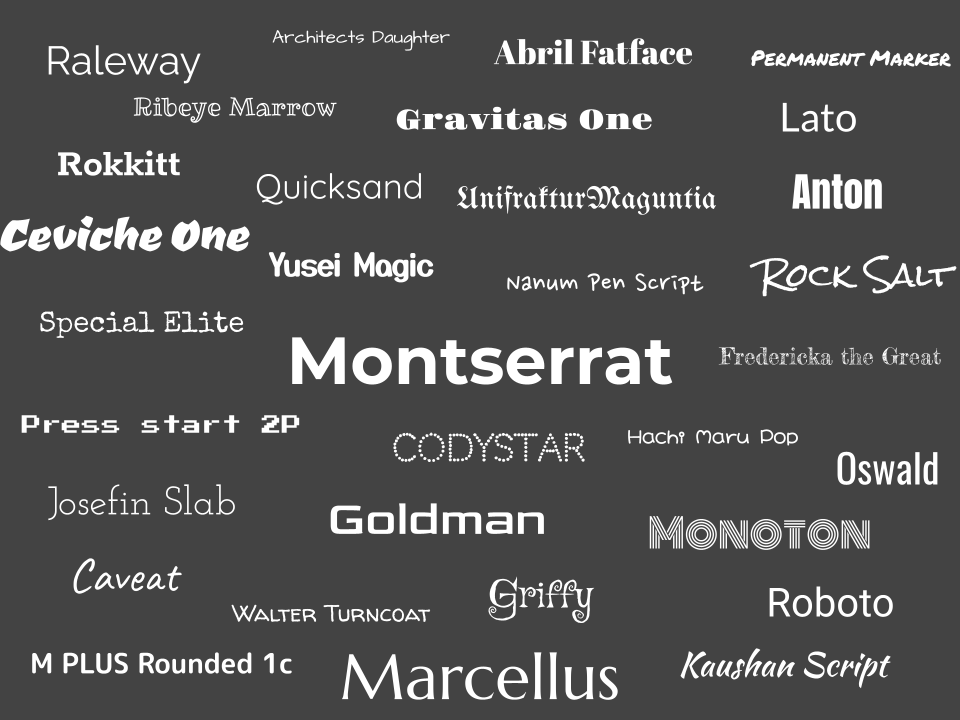
おすすめ欧文フォント
それぞれのフォントに対応した自由入力欄を用意しました。
好きな文字を入力してみてください。
全てのアルファベットを使った例文(パングラム)も用意しました。
The quick brown fox jumps over the lazy dog. THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG.
① Montserrat
Montserratは、ジオメトリック・サンセリフに分類される、丸みを帯びた幾何学的で現代風なフォントです。
オバマ元大統領が大統領選挙の時に使用したGothamに似た、力強いフォントです。
多分「モントセラト」か「モンセラート」と読むのだと思います。
アルゼンチンの首都・ブエノスアイレスの歴史的地区の名前のようです。
当サイトではこのMontserratを採用しています。
② Lato
Latoは、ヒューマニスト・サンセリフに分類される、スッキリして上品なフォントです。
有名なフォントGill Sansに似ています。
Latoはポーランド語で「夏」を表します。
おすすめ和文フォント
③ Noto Sans Japanese
NotoはGoogleとAdobeが共同開発したフォントです。
コンピュータで表示できない文字がある時に表示される四角のことを「豆腐」と呼ぶそうですが、Notoにはno more tofuという思いが込められているそうです。能登さんじゃなかった
Adobe製品では「源ノ角ゴシック」とも呼ばれます。
当サイトではMontserratに加えて、このNoto Sans JPも採用しています。
④ Yusei Magic
マジックで書いたようなフォントです。
いつか全編このフォントでサイトを作ってみたいものです。
気になるフォント
⑤ Hachi Maru Pop
1980年代に女子に人気があったかわいいフォントだそうです。
日本語だけでなく英数字もかわいいです。
本文に使うと少し読みにくいかもですね。
⑥ Fredericka the Great
ギザギザの塗りつぶしがオシャレですね。
文字色を明るく、背景を暗くすると黒板にチョークで書いたような感じになります。
Fredericka the Greatは「偉大なるフレデリカ」という意味でしょうか。
Frederick the Greatでフリードリヒ大王(フリードリヒⅡ世)を指すようですが、もしかしたら関係あるかもしれません。
⑦ Rock Salt
サインペンで書いたようなフォントです。
小文字を入力すると、大文字の形のまま小さくなったような見た目になります。
⑧ Ceviche One
ダイナミックなフォントですね。サイズが小さいけど
前回の目次にも使用しました。
Cevicheとはペルーの名物料理の「魚介類のマリネ」だそうです(ホンマかいな)
このフォントの作者はチリのサンティアゴを拠点にしているらしいので、きっとチリでも食べられているのでしょう。
⑨ Kaushan Script
勢いがあっていい感じですね。
「Kaushan」は作者(出資者?)の名前の一部を取ってつけられたらしいです。
リニューアル前はこのKaushan Scriptを見出しに使用していました。
⑩ Marcellus
シンプルかつエレガントですね。
グッチやゴディバで有名なOptimaに似たフォントです。
ローマ教皇にMarcellus(マルケルス)という人がいたみたいです。
まとめ

魅力的なフォントがいっぱいあって、どれにするか迷ってしまいますね。
あんまりたくさん入れると(和文フォントは特に)ページが重くなってしまうので、2~3種類にしておくのがよさそうです。
みなさんもお気に入りのフォントを探してみてください。