グリッドシステム
2021年12月5日

みなさんこんにちは。
ケミストのWeb担当みやのです。
「Web」記事では、これまでに得たWebに関する知識を記録として残していきたいと思います。
今回はBootstrapの「グリッドシステム」について書きます。
グリッドシステムとは

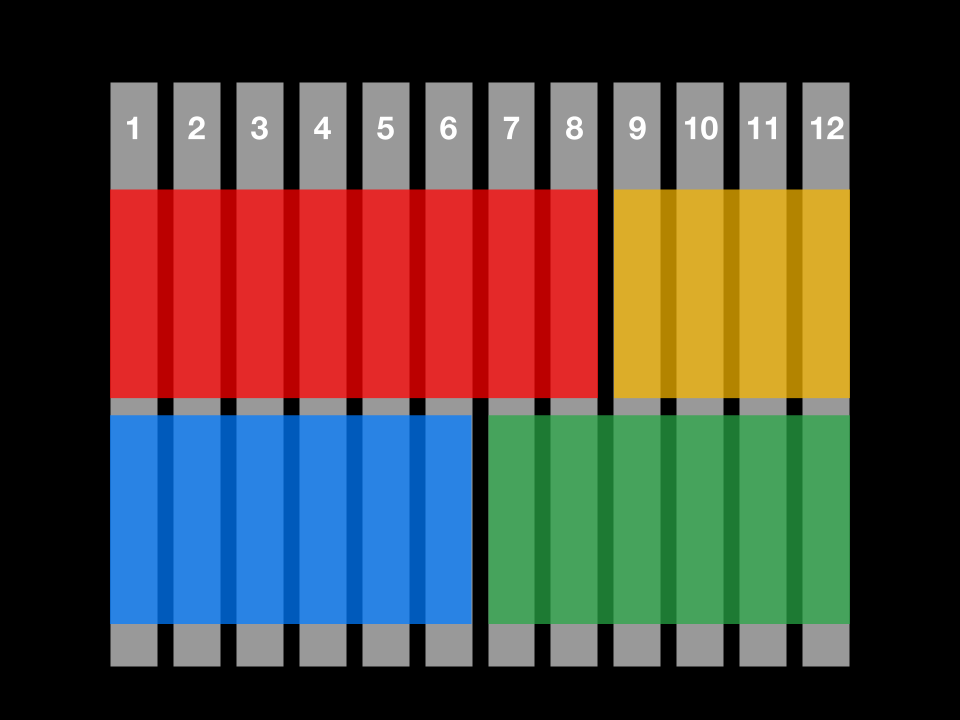
Bootstrapにおけるグリッドシステムとは画面の横幅を12等分し、そのうちいくつを使うかによってレイアウトを決定するしくみです。
グリッドとはこの12分割したガイドラインのことをいいます。
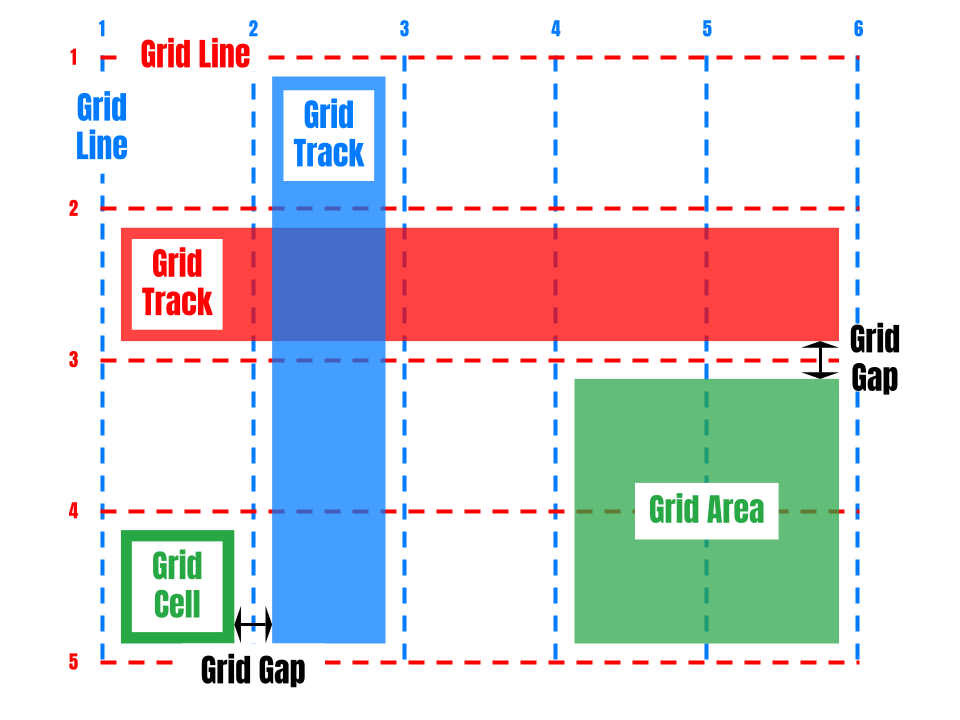
紛らわしいですがグリッドレイアウト(CSS Grid Layout)とは全然別物みたいです(BootstrapのグリッドシステムはFlexboxを応用したもの)

グリッドレイアウトは縦や横の線(グリッドライン)で区切って二次元的に要素を配置する方法です。今回はいったん置いときます。
使用例
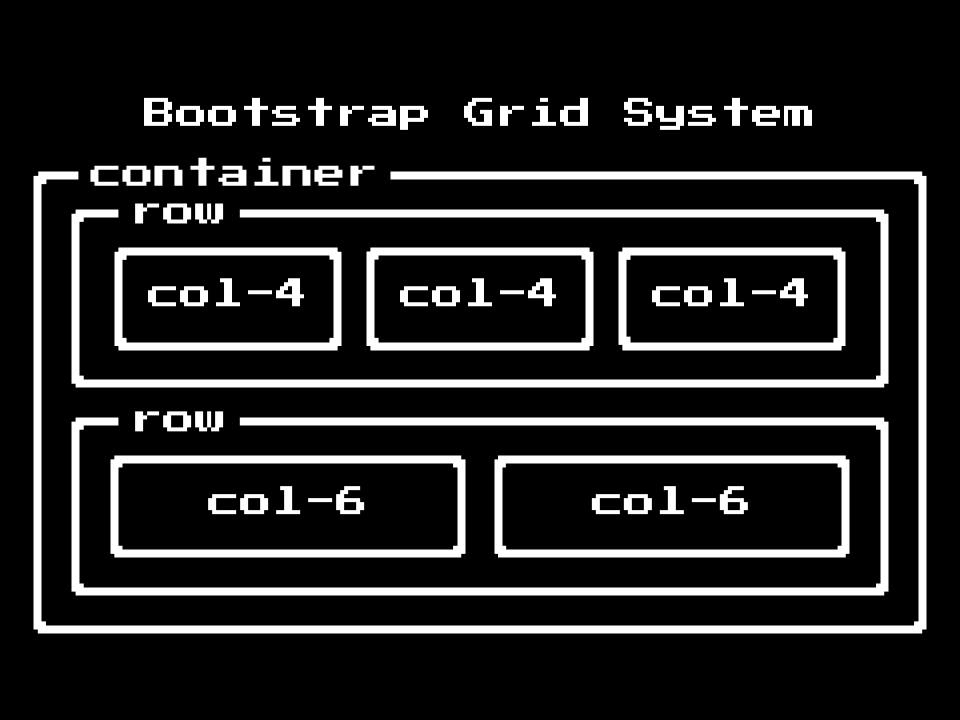
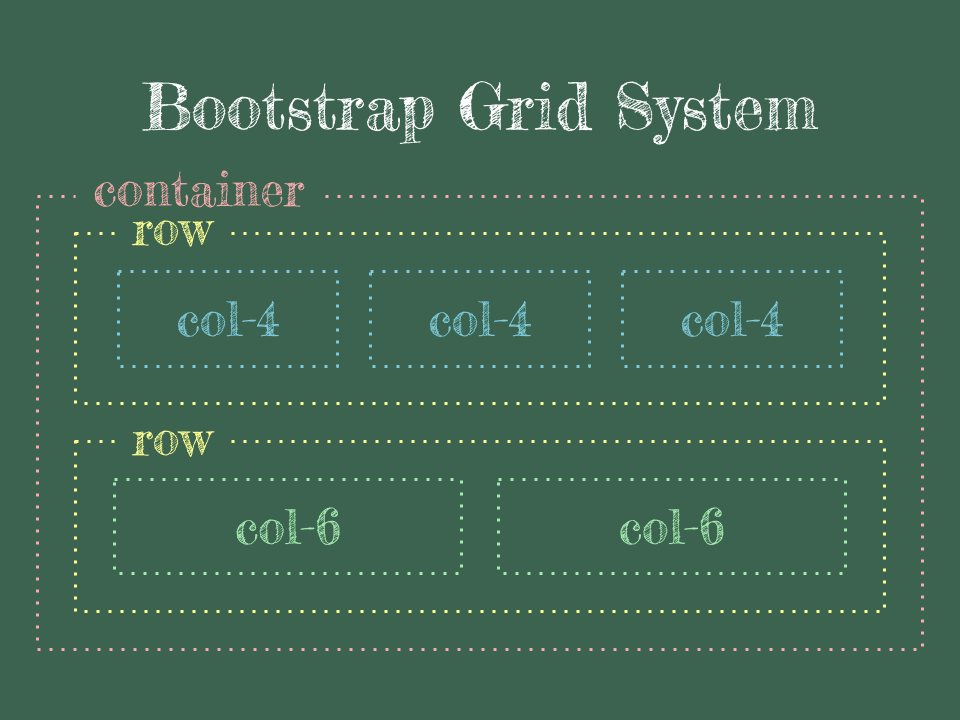
まずはcontainer(コンテナ)を設置します。
<div class="container">
</div>containerの中にrow(ロー)を入れます。1つのrowが横一列(1つの行)です。
<div class="container">
<div class="row">
</div>
</div>rowの中に、数字が合計12になるようにcol(カラム=列)を入れていきます。
例えば同じ幅の要素を4つ並べたい時はcol-3を4つ入れます。
<div class="container">
<div class="row">
<div class="col-3">A</div>
<div class="col-3">B</div>
<div class="col-3">C</div>
<div class="col-3">D</div>
</div>
</div>同じ幅で3つ並べたい時はcol-4を3つ。
<div class="container">
<div class="row">
<div class="col-4">A</div>
<div class="col-4">B</div>
<div class="col-4">C</div>
</div>
</div>2等分したい時はcol-6を2つ。
<div class="container">
<div class="row">
<div class="col-6">A</div>
<div class="col-6">B</div>
</div>
</div>2:1に分割したい時はcol-8、col-4。
<div class="container">
<div class="row">
<div class="col-8">A</div>
<div class="col-4">B</div>
</div>
</div>レスポンシブ
画面幅によってレイアウトを変えたい時は、ブレークポイントを表す sm、md、lg、xl、xxlを使います。
例えば「パソコンでは3列、タブレットでは2列、スマホでは1列」としたい時は、
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4">A</div>
<div class="col-md-6 col-lg-4">B</div>
<div class="col-md-6 col-lg-4">C</div>
<div class="col-md-6 col-lg-4">D</div>
<div class="col-md-6 col-lg-4">E</div>
<div class="col-md-6 col-lg-4">F</div>
</div>
</div>まとめ

・コンテナで囲む
・ローで囲む
・合計12になるようにカラムを設置
・ブレークポイントでレスポンシブに
Flexboxとグリッドレイアウトについても勉強しておきます!


