border-radius
Web
2022年5月15日

みなさんこんにちは。
ケミストのWeb担当みやのです。
「Web」記事では、これまでに得たWebに関する知識を記録として残していきたいと思います。
今回は「border-radius」について調べました。
border-radiusとは

border-radiusは、角丸四角形を作るためのプロパティです。
radiusとは「半径」という意味です。
使用例
.ex1 {
border-radius: 1rem;
}ex1
正確に書くと以下のようになります。
.ex1 {
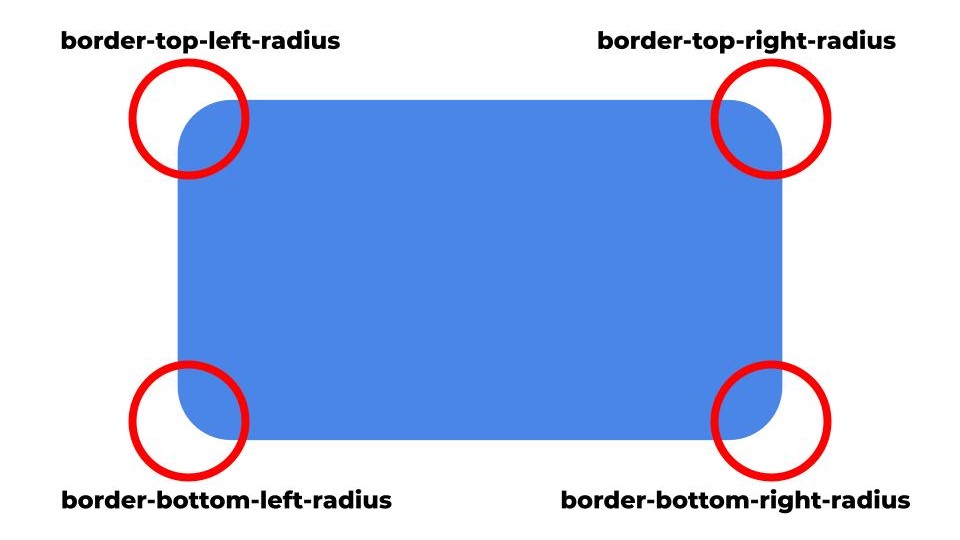
border-top-left-radius: 1rem;
border-top-right-radius: 1rem;
border-bottom-right-radius: 1rem;
border-bottom-left-radius: 1rem;
}4つの角丸の半径は個別に指定できます。
border-radiusを50%にすると楕円になります。
正方形の場合は正円になります。
.ex2 {
width: 200px;
height: 100px;
border-radius: 50%;
}
.ex3 {
width: 100px;
height: 100px;
border-radius: 50%;
}ex2
ex3
角丸の形状を楕円にすることもできます。数値を2つ、横の半径、縦の半径の順に指定します。
.ex4 {
border-top-left-radius: 1rem 2rem;
}ex4
ショートハンド
4つの角すべて
.ex5 {
border-radius: 1rem;
}ex5
例1と同じです。
左上&右下、右上&左下
.ex6 {
border-radius: 1rem 2rem;
}ex6
例4との違いに注意!
左上、右上、右下、左下
.ex7 {
border-radius: 0.5rem 1rem 2rem 3rem;
}ex7
楕円(横の半径 / 縦の半径)
.ex8 {
border-radius: 1rem / 2rem;
}ex8
横半径(左上&右下、右上&左下)/ 縦半径(左上&右下、右上&左下)
.ex9 {
border-radius: 3rem 1rem / 0.5rem 2rem;
}ex9
横半径(左上、右上、右下、左下)/ 縦半径(左上、右上、右下、左下)
.ex10 {
border-radius: 50% 50% 50% 70% / 50% 50% 70% 60%;
}ex10
まとめ

わけがわからなくなってきました。
スラッシュの前が横半径、スラッシュの後が縦半径、と覚えましょう。
こういうちょっと崩したような図形を使いこなせるようになりたいです。


