画面幅を取得
Web
2022年7月15日

みなさんこんにちは。
ケミストのWeb担当みやのです。
「Web」記事では、これまでに得たWebに関する知識を記録として残していきたいと思います。
今回は「現在の画面サイズを動的に取得するJavaScript」を実装してみます。
「動的に」の意味はよくわかっていません。多分「流動的に」っていう意味だと思います。違ったらすみません。
参考:CMAN|ウインドウサイズを取得する【JavaScript動的サンプル】
参考:BLACKFLAG|ブラウザのウィンドウサイズを取得する際のjQueryとJavaScriptとCSSメディアクエリの違い
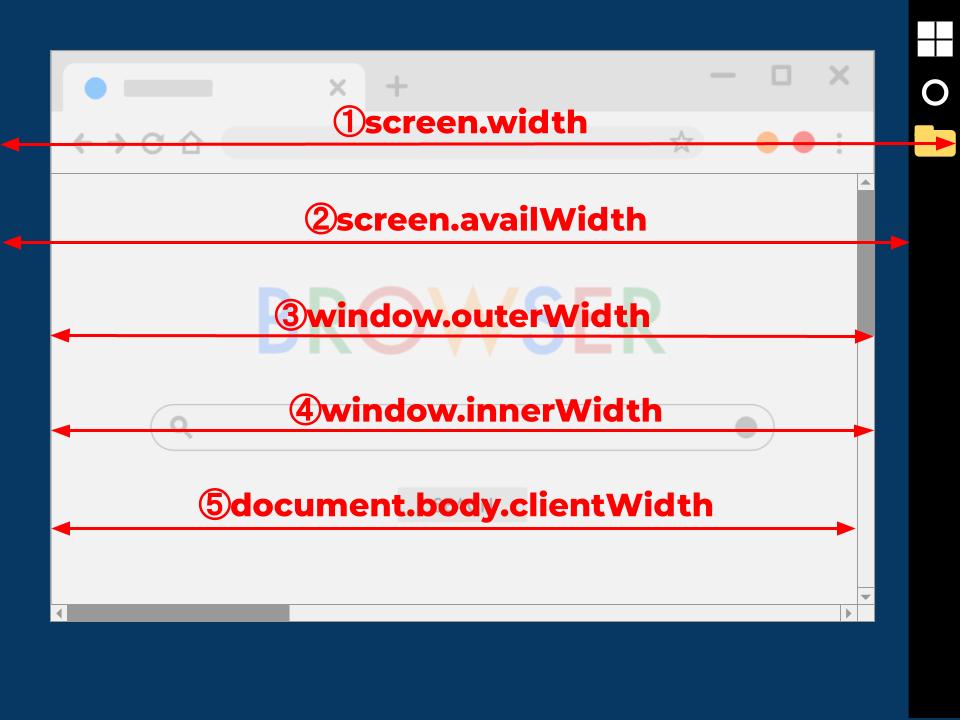
幅

① パソコンモニタの幅
② タスクバーを除いた画面の幅
③ ブラウザ全体の幅
④ スクロールバーを含むブラウザ内の表示域
⑤ スクロールバーを除くブラウザ内の表示域
他にもいろいろあるようです。③と④の違いがよくわからん
今回は④のinnerWidthを取得します。
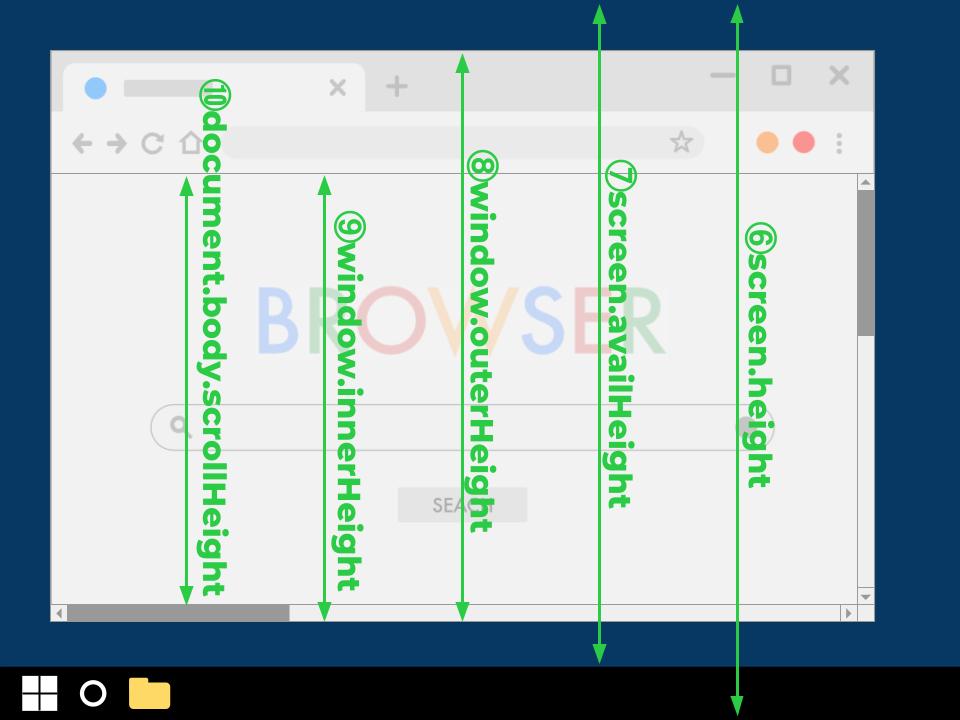
高さ

⑥ パソコンモニタの高さ
⑦ タスクバーを除いた画面の高さ
⑧ ブラウザ全体の高さ
⑨ スクロールバーを含むブラウザ内の表示域
⑩ スクロールバーを除くブラウザ内の表示域
⑩はブラウザによって解釈が異なるようです。
今回は⑨のinnerHeightを取得します。
実装
$(function() {
$(window).on('load resize', function() {
$('#iwd').text(window.innerWidth);
$('#iht').text(window.innerHeight);
});
});画面の幅 <span id="iwd"></span> px
画面の高さ <span id="iht"></span> px画面の幅 px
画面の高さ px
まとめ

メディアクエリはこのinnerWidthと同じく、スクロールバーを含む画面幅で判定しているのだと思います。
どこかで役に立つかなあ。


