マージンとパディング
2021年9月25日

みなさんこんにちは。
ケミストのWeb担当みやのです。
「Web」記事では、これまでに得たWebに関する知識を記録として残していきたいと思います。
今回は「margin」「padding」について書きます。
marginとpadding
一言でいうと「余白」です。
marginは外側の余白
paddingは内側の余白を表します。
たこ焼きでいうなら、たこ焼きとたこ焼きの間隔がmargin、表面からタコまでの距離がpaddingです。

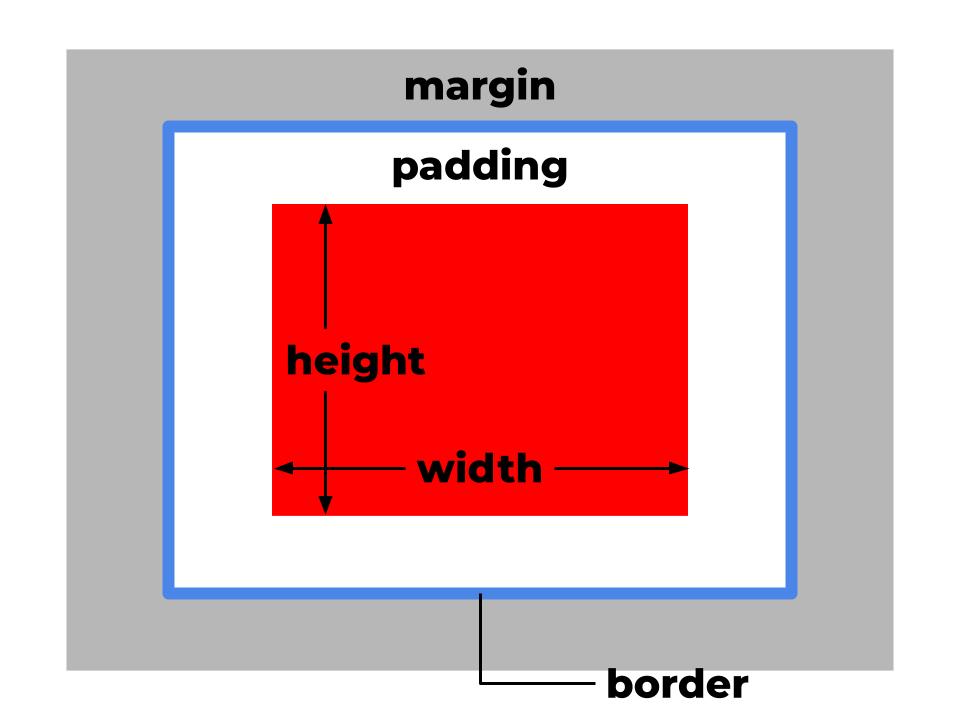
この図は「ボックスモデル」といいます。
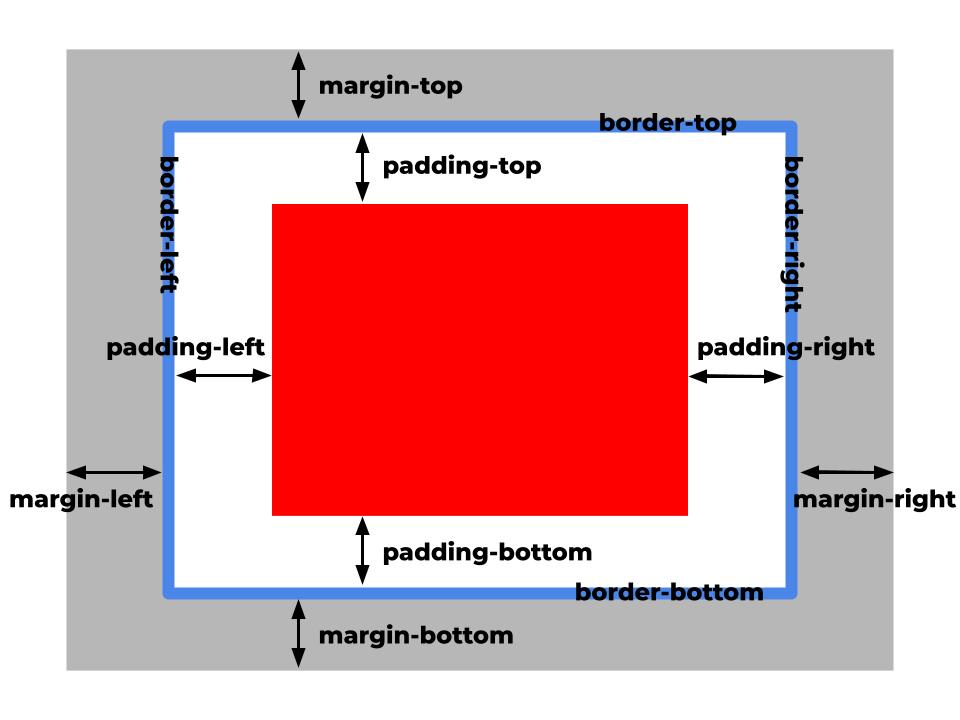
もっと詳しく書くと、

こうなります(見づらいな)
指定方法
.box1 {
margin-top: 16px;
margin-bottom: 16px;
margin-left: 16px;
margin-right: 16px;
}.box2 {
margin-top: 24px;
margin-bottom: 24px;
margin-left: 0;
margin-right: 0;
}これら上下左右のmarginやpaddingは、短縮して記述する方法もあります(ショートハンドといいます)
・値が1つの場合は、上下左右すべて
.box3 {
margin: 24px;
}・値が2つの場合は、上下・左右
.box4 {
margin: 24px 0;
}・値が3つの場合は、上・左右・下
.box5 {
margin: 0 24px 16px;
}・値が4つの場合は、上・右・下・左
.box6 {
margin: 8px 0 16px 24px;
}
Bootstrap4のクラス
marginは.m-〇
paddingは.p-〇で定義されます。
.m-0 {
margin: 0;
}
.m-1 {
margin: 0.25rem;
}
.m-2 {
margin: 0.5rem;
}
.m-3 {
margin: 1rem;
}
.m-4 {
margin: 1.5rem;
}
.p-0 {
padding: 0;
}
.p-1 {
padding: 0.25rem;
}
.p-2 {
padding: 0.5rem;
}
.p-3 {
padding: 1rem;
}
.p-4 {
padding: 1.5rem;
}上下左右はtop、bottom、left、rightの頭文字がつきます。
「左右」はx、「上下」はyがつきます。
.mt-0 {
margin-top: 0;
}
.mb-0 {
margin-bottom: 0;
}
.ml-0 {
margin-left: 0;
}
.mr-0 {
margin-right: 0;
}
.mx-0 {
margin-left: 0;
margin-right: 0;
}
.my-0 {
margin-top: 0;
margin-bottom: 0;
}
.mt-1 {
margin-top: 0.25rem;
}
.mb-1 {
margin-bottom: 0.25rem;
}
.ml-1 {
margin-left: 0.25rem;
}
.mr-1 {
margin-right: 0.25rem;
}
.mx-1 {
margin-left: 0.25rem;
margin-right: 0.25rem;
}
.my-1 {
margin-top: 0.25rem;
margin-bottom: 0.25rem;
}
.mt-2 {
margin-top: 0.5rem;
}
.mb-2 {
margin-bottom: 0.5rem;
}
.ml-2 {
margin-left: 0.5rem;
}
.mr-2 {
margin-right: 0.5rem;
}
.mx-2 {
margin-left: 0.5rem;
margin-right: 0.5rem;
}
.my-2 {
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
.mt-3 {
margin-top: 1rem;
}
.mb-3 {
margin-bottom: 1rem;
}
.ml-3 {
margin-left: 1rem;
}
.mr-3 {
margin-right: 1rem;
}
.mx-3 {
margin-left: 1rem;
margin-right: 1rem;
}
.my-3 {
margin-top: 1rem;
margin-bottom: 1rem;
}
.mt-4 {
margin-top: 1.5rem;
}
.mb-4 {
margin-bottom: 1.5rem;
}
.ml-4 {
margin-left: 1.5rem;
}
.mr-4 {
margin-right: 1.5rem;
}
.mx-4 {
margin-left: 1.5rem;
margin-right: 1.5rem;
}
.my-4 {
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
.pt-0 {
padding-top: 0;
}
.pb-0 {
padding-bottom: 0;
}
.pl-0 {
padding-left: 0;
}
.pr-0 {
padding-right: 0;
}
.px-0 {
padding-left: 0;
padding-right: 0;
}
.py-0 {
padding-top: 0;
padding-bottom: 0;
}
.pt-1 {
padding-top: 0.25rem;
}
.pb-1 {
padding-bottom: 0.25rem;
}
.pl-1 {
padding-left: 0.25rem;
}
.pr-1 {
padding-right: 0.25rem;
}
.px-1 {
padding-left: 0.25rem;
padding-right: 0.25rem;
}
.py-1 {
padding-top: 0.25rem;
padding-bottom: 0.25rem;
}
.pt-2 {
padding-top: 0.5rem;
}
.pb-2 {
padding-bottom: 0.5rem;
}
.pl-2 {
padding-left: 0.5rem;
}
.pr-2 {
padding-right: 0.5rem;
}
.px-2 {
padding-left: 0.5rem;
padding-right: 0.5rem;
}
.py-2 {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.pt-3 {
padding-top: 1rem;
}
.pb-3 {
padding-bottom: 1rem;
}
.pl-3 {
padding-left: 1rem;
}
.pr-3 {
padding-right: 1rem;
}
.px-3 {
padding-left: 1rem;
padding-right: 1rem;
}
.py-3 {
padding-top: 1rem;
padding-bottom: 1rem;
}
.pt-4 {
padding-top: 1.5rem;
}
.pb-4 {
padding-bottom: 1.5rem;
}
.pl-4 {
padding-left: 1.5rem;
}
.pr-4 {
padding-right: 1.5rem;
}
.px-4 {
padding-left: 1.5rem;
padding-right: 1.5rem;
}
.py-4 {
padding-top: 1.5rem;
padding-bottom: 1.5rem;
}上下や左右の中央揃えをするときに「auto」を使うことがあります。
.mx-auto {
margin-left: auto;
margin-right: auto;
}
.my-auto {
margin-top: auto;
margin-bottom: auto;
}
まとめ

・marginは外側の余白
・paddingは内側の余白
・ショートハンドを覚えよう
・Bootstrap様様
Bootstrap5では一部変更されていて、
例えばmargin-leftは.ml-ではなく.ms-に
margin-rightは.mr-ではなく.me-になっています(多分startとendの頭文字)
Bootstrap5の勉強もしないとです。


